分享網站(zhàn)建設時(shí)設計(jì)師(shī)們如何用圖的重要性
網設計(jì)師(shī)們都知道(dào)設計(jì)中用圖的重要性,但(dàn)是在實際項目中,卻時(shí)常容易為(wèi)此迷茫,到底該如何做(zuò)好圖片設計(jì)呢?
本文将與大(dà)家(jiā)分享如何通(tōng)過“把握圖片的意圖”來(lái)做(zuò)好設計(jì)。
先給設計(jì)師(shī)們一個(gè)建議:做(zuò)圖前先别急着找素材!
在做(zuò)之前先準備好2個(gè)工作(zuò),對設計(jì)師(shī)們會(huì)有(yǒu)幫助:
沒經過思考就直接開(kāi)工是設計(jì)效率低(dī)下的罪魁禍首。
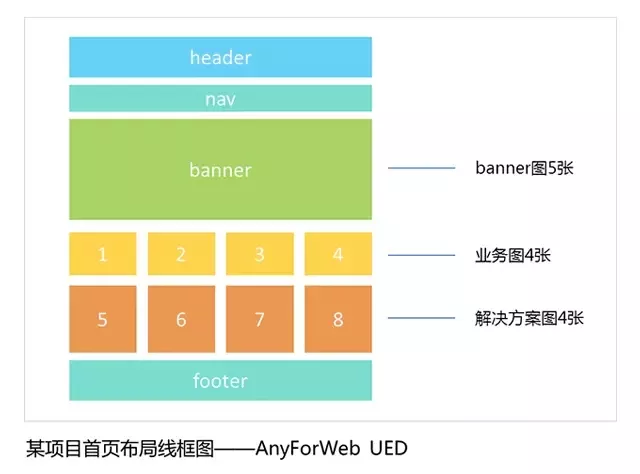
在圖片設計(jì)前,設計(jì)師(shī)最好能參考目前已有(yǒu)的網頁粗略布局和(hé)欄目等,重新梳理(lǐ)列出所需的圖片類型。
比如,按照欄目和(hé)模塊對所需的圖片分類:Banner、業務介紹、産品介紹/展示、公司介紹、團隊介紹、新聞/資訊、客戶案例等。
當然,設計(jì)師(shī)也可(kě)以根據項目實際情況,或最适合自己的方法采用更好的圖片分類。
梳理(lǐ)圖片類型是幫助設計(jì)師(shī)重新梳理(lǐ)網站(zhàn)內(nèi)容,讓後面工作(zuò)更有(yǒu)計(jì)劃和(hé)針對性。

在一個(gè)網站(zhàn)中,浏覽網頁時(shí)所看到的圖片不應僅做(zuò)到吸引用戶的視(shì)線,而更能讓用戶通(tōng)過視(shì)覺影(yǐng)像,準确感受到網站(zhàn)傳遞的信息。
實際上(shàng),網頁上(shàng)的圖片不隻是美麗(lì)的像素塊,所有(yǒu)的圖片都應該是有(yǒu)意圖的。
了解圖片意圖,對設計(jì)師(shī)來(lái)說就是明(míng)确圖片的設計(jì)目标,這是非常重要的一步工作(zuò)。
我們總結了幾個(gè)常見的圖片意圖:展現産品特點(優勢);與文字相關聯,保持元素一緻性;幫助人(rén)理(lǐ)解某些(xiē)東西;教導人(rén)使用(某産品);以人(rén)物視(shì)線引導用戶;營造氛圍;渲染情緒;塑造品牌。






