自适應網站(zhàn)和(hé)響應式網站(zhàn)建設有(yǒu)哪些(xiē)區(qū)别?
在當今這個(gè)互聯網産業日益發達的時(shí)代,随着智能手機和(hé)平闆電(diàn)腦(nǎo)的快速普及,一個(gè)網站(zhàn)面對的用戶屏幕可(kě)以說是各種各樣的,為(wèi)了更好的用戶體(tǐ)驗,就提出了網頁設計(jì)中的響應式網頁設計(jì)與自适應網頁設計(jì)兩種方法,本文将帶大(dà)家(jiā)了解這兩種方法的區(qū)别。

當你(nǐ)網上(shàng)搜索這兩個(gè)關鍵詞時(shí),你(nǐ)會(huì)發現有(yǒu)人(rén)可(kě)能把它們混淆成了一種,一些(xiē)博文解釋這兩個(gè)概念時(shí),也涉及很(hěn)多(duō)專業名詞和(hé)相關技(jì)術(shù),本文暫不討(tǎo)論技(jì)術(shù),力圖用簡單明(míng)了的例子和(hé)表述解釋兩者的差别。
1、響應式設計(jì)(Responsive Web Design)
響應式設計(jì)一詞首先由網頁設計(jì)師(shī)兼開(kāi)發人(rén)員Ethan Marcotte在他的“ 響應式網頁設計(jì)”一書(shū)中創造。響應式設計(jì)通(tōng)過調整設計(jì)元素的位置以适應可(kě)用空(kōng)間(jiān)來(lái)響應浏覽器(qì)寬度的變化。
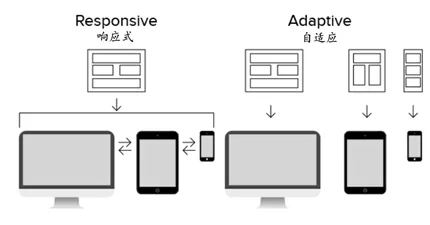
一般來(lái)說,響應式設計(jì)(RWD) 傾向于隻改變元素的外觀布局,而不大(dà)幅度改變內(nèi)容。
Jeffrey Z. 總結非常好,把 RWD 定義為(wèi)一切能用來(lái)為(wèi)各種分辨率和(hé)設備性能優化視(shì)覺體(tǐ)驗的技(jì)術(shù),簡單的概括,服務器(qì)不知道(dào)來(lái)訪的設備是什麽,所有(yǒu)的設備都是用的同一套邏輯。純正的響應式設計(jì)(RWD)非常适合CDN。
響應式布局能夠兼容不同屏幕分辨率、清晰度以及屏幕定向方式豎屏(portrait)、橫屏(landscape),不同尺寸下彈性顯示不同的響應式內(nèi)容(圖片、多(duō)媒體(tǐ))
設計(jì)思路:移動優先:一切從最小(xiǎo)屏幕的手機端開(kāi)始(比如 iPhone 的 320px ),先确定內(nèi)容,然後逐級往大(dà)屏幕設計(jì)。不同于原來(lái)網頁設計(jì),總是從桌面電(diàn)腦(nǎo)的 1024px 開(kāi)始的。
03
2、自适應網頁設計(jì)(Adaptive Web Design)
自适應網頁設計(jì)由網頁設計(jì)師(shī)亞倫·古斯塔夫森(sēn)(Aaron Gustafson)于2011年在《Crafting Rich Experiences With Progressive Enhancement》一書(shū)中介紹。它也被稱為(wèi)網站(zhàn)的漸進增強
自适應網頁設計(jì)(AWD)促進創建網頁的多(duō)個(gè)版本以更好地适應用戶的設備,而不是在所有(yǒu)設備上(shàng)加載(并且看起來(lái))相同的單個(gè)靜态頁面,或者單個(gè)頁面重新排序和(hé)調整 內(nèi)容的 大(dà)小(xiǎo)響應地基于用戶的設備/ 屏幕尺寸 / 浏覽器(qì)。
它的策略是優化移動網站(zhàn)的可(kě)讀性,最常見的做(zuò)法涉及使用移動設備和(hé)桌面一個(gè)完全獨立的網站(zhàn),與通(tōng)常的移動設備重定向到網站(zhàn)的移動版本提供一個(gè)子域(常第三級子域,表示為(wèi)“m” ;例如http:// m .website.com /)。
在自适應設計(jì)中,為(wèi)六種最常見的屏幕寬度開(kāi)發六種設計(jì)是正常的; 320,480,760,960,1200和(hé)1600像素
今天,用于移動和(hé)桌面查看的兩個(gè)獨立靜态站(zhàn)點的使用正在逐步淘汰,而服務器(qì)端腳本則用于動态提供服務生(shēng)成的頁面或動态決定要提供的靜态頁面的版本。
服務器(qì)知道(dào)用戶是從手機上(shàng)訪問的,所以就發送手機上(shàng)專用的資源給手機,這樣打開(kāi)會(huì)更快些(xiē)。AWD其實是CDN(內(nèi)容分發網絡)不友(yǒu)好的,因為(wèi)CDN不會(huì)識别訪問設備哦,至少(shǎo)目前還(hái)沒有(yǒu)一個(gè)支持。
響應式網頁設計(jì)(RWD)和(hé)自适應網頁設計(jì)(AWD)
的關系和(hé)特點
響應式布局的特點:
1、節省人(rén)力開(kāi)發成本,不需要同是維護移動端和(hé)pc端;
2、表現力一緻,在不同平台上(shàng)看到的東西是基本一緻的,會(huì)讓感覺體(tǐ)驗良好;
3、跨平台:在手機、pad、電(diàn)腦(nǎo)上(shàng)都有(yǒu)不俗的表現。
自适應布局的特點:
1、實施起來(lái)代價低(dī),測試容易,讓你(nǐ)的網站(zhàn)更可(kě)控,是一種更切合實際的解決方案。
2、訪問速度快,搜索引擎偏好。
關系:
兩者并不排斥,有(yǒu)時(shí)候最佳實踐是采用兩種技(jì)術(shù)的組合來(lái)支持完整的硬件和(hé)軟件。
适合的場(chǎng)景:
響應式設計(jì)不适合于大(dà)型門(mén)戶或電(diàn)商網站(zhàn),因為(wèi)其基本原則是不會(huì)因為(wèi)設備不同而給予用戶不同的內(nèi)容(比如在低(dī)分辨率的設備上(shàng)删減某些(xiē)內(nèi)容),所以一般大(dà)型門(mén)戶或電(diàn)商網站(zhàn)都會(huì)提供一個(gè)移動版設備的網站(zhàn),或者隻能縮放查看
響應式設計(jì)是比較容易和(hé)花(huā)費更少(shǎo)的工作(zuò)來(lái)實現。它在每個(gè)屏幕尺寸上(shàng)對您的設計(jì)提供的控制(zhì)較少(shǎo),但(dàn)它是目前創建新網站(zhàn)的首選方法。這也可(kě)能與大(dà)多(duō)數(shù)內(nèi)容管理(lǐ)系統(CMS)(如WordPress,Joomla等)可(kě)用的大(dà)量廉價模闆有(yǒu)關 - 畢竟,誰想要重新發明(míng)輪子?
對于已經上(shàng)線的網站(zhàn),直接改造成響應式布局會(huì)有(yǒu)困難,一般采用m.xxx的方法(自适應網頁設計(jì))獨立實現移動端
小(xiǎo)結一下:
簡單來(lái)說,響應式設計(jì)(RWD)目标是一個(gè)頁面在所有(yǒu)終端上(shàng)(各種尺寸的pc,手機,智能終端上(shàng)的web浏覽器(qì))都顯示出令人(rén)滿意的效果。
而自适應設計(jì)(AWD)是為(wèi)不同的屏幕或設備創建不同的頁面(或者說頁面布局),通(tōng)過服務器(qì)和(hé)浏覽器(qì)的共同協作(zuò),為(wèi)用戶提供适合的頁面,一個(gè)站(zhàn)點一般會(huì)通(tōng)過手機版或平闆版或桌面版去實現。
廈門(mén)網站(zhàn)建設,網站(zhàn)優化,福建谷歌(gē)推廣,小(xiǎo)程序開(kāi)發,企業郵箱,微信推廣





