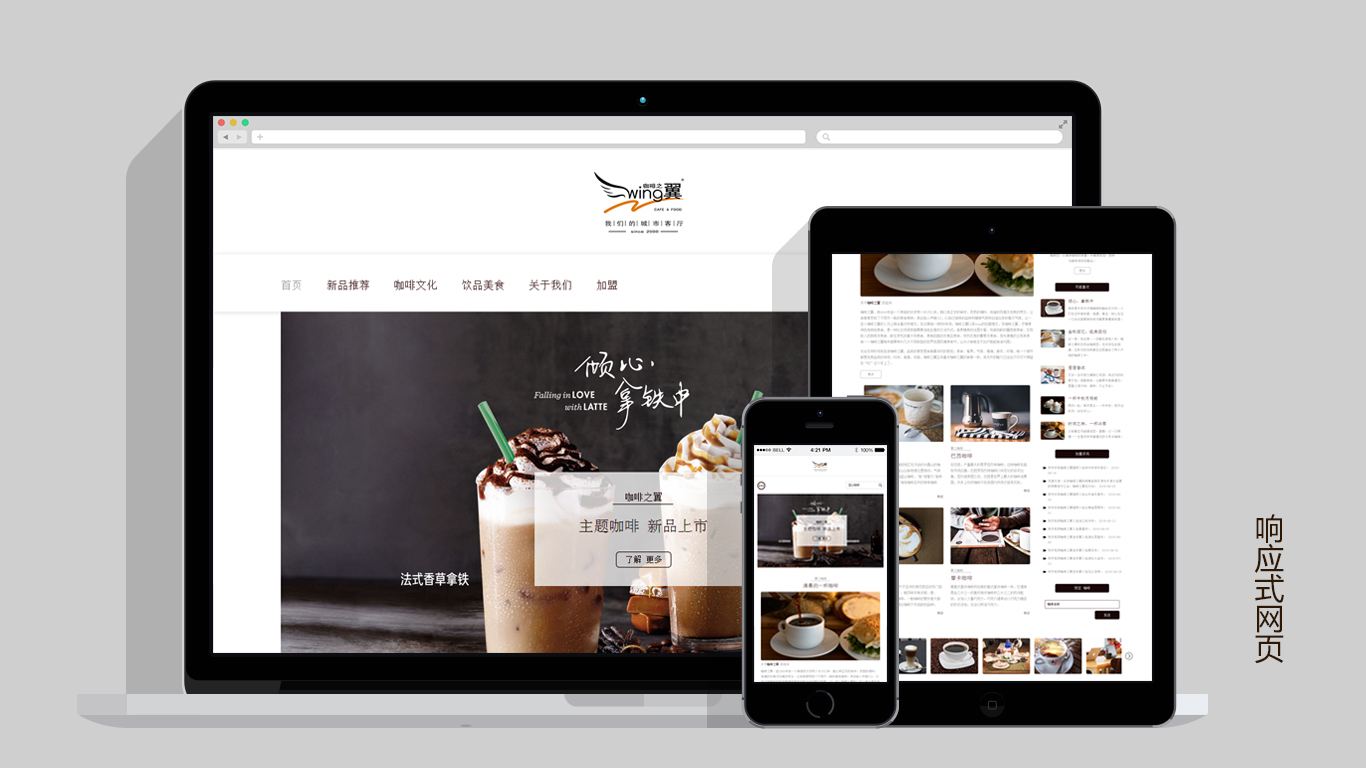
響應式網站(zhàn)建設讓一切彈性化:
響應式網站(zhàn)建設讓一切彈性化:
我們通(tōng)過響應式的建設和(hé)開(kāi)發思路讓頁面更加"彈性"了。圖片的尺寸可(kě)以被自動調整,頁面布局再不會(huì)被破壞。雖然永遠沒有(yǒu)最合适的解決方案,但(dàn)它給了我們更多(duō)選擇。無論用戶切換設備的屏幕定向方式,還(hái)是從台式機屏幕轉到iPad上(shàng)浏覽,頁面都會(huì)真正的富有(yǒu)彈性。
通(tōng)過液态網格和(hé)液态圖片技(jì)術(shù),并且在正确的地方使用了正确的HTML标記。

響應式圖片技(jì)術(shù)思想:不僅要同比的縮放圖片,還(hái)要在小(xiǎo)設備上(shàng)降低(dī)圖片自身的分辨率。這個(gè)技(jì)術(shù)的實現需要使用幾個(gè)相關文件,我們可(kě)以在Github上(shàng)獲取。包括一個(gè)JavaScript文件(rwd-images.js),一個(gè).htaccess文件,以及一些(xiē)範例資源文件。大(dà)緻的原理(lǐ)是,rwd-images.js會(huì)檢測當前設備的屏幕分辨率,如果是大(dà)屏幕設備,則向頁面head部分中添加BASE标記,并将後續的圖片、腳本和(hé)樣式表加載請(qǐng)求定向到一個(gè)虛拟路徑"/rwd-router"。當這些(xiē)請(qǐng)求到達服務器(qì)端,.htacces文件會(huì)決定這些(xiē)請(qǐng)求所需要的是原始圖片還(hái)是小(xiǎo)尺寸的"響應式圖片",并進行(xíng)相應的反饋輸出。對于小(xiǎo)屏幕的移動設備,原始尺寸的大(dà)圖片永遠不會(huì)被用
廈門(mén)網站(zhàn)建設,網站(zhàn)優化,福建谷歌(gē)推廣,小(xiǎo)程序開(kāi)發,企業郵箱,微信推廣





